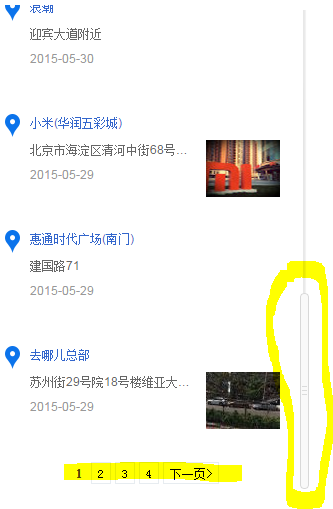
模拟对象:百度地图收藏滚动列表以及分页,用于仿站

滚动条模拟
滚动条模拟百度地图中收藏的滚动条进行编码
使用方式:
new Scroll(document.querySelectorAll(".scroll-emulate").item(0)).init();
分页
分页模拟百度地图收藏中的分页设计风格编码,效果见滚动条的最后一行
使用方式:
new Page({
"container": document.getElementById("coll-div")
}).init();
container为定义的盒子